
Unreal Engine キャラクターを2体切り替えしながら操作する シヴァ


Ue4 キャラクターを変えた簡単なローカルマルチの実装について 僕の


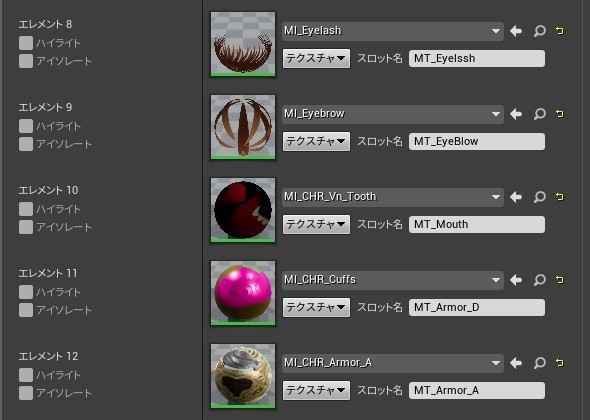
Ue4 キャラを可愛く見せるマテリアル作成のコツ Let S Enjoy Unreal



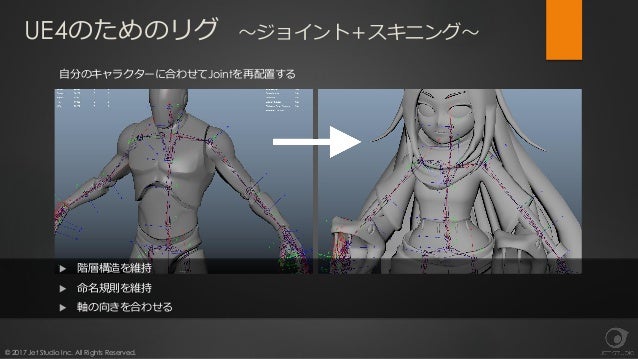
Ue4 Thirdpersonのキャラクター Aポーズ を自作キャラ Tポーズ に



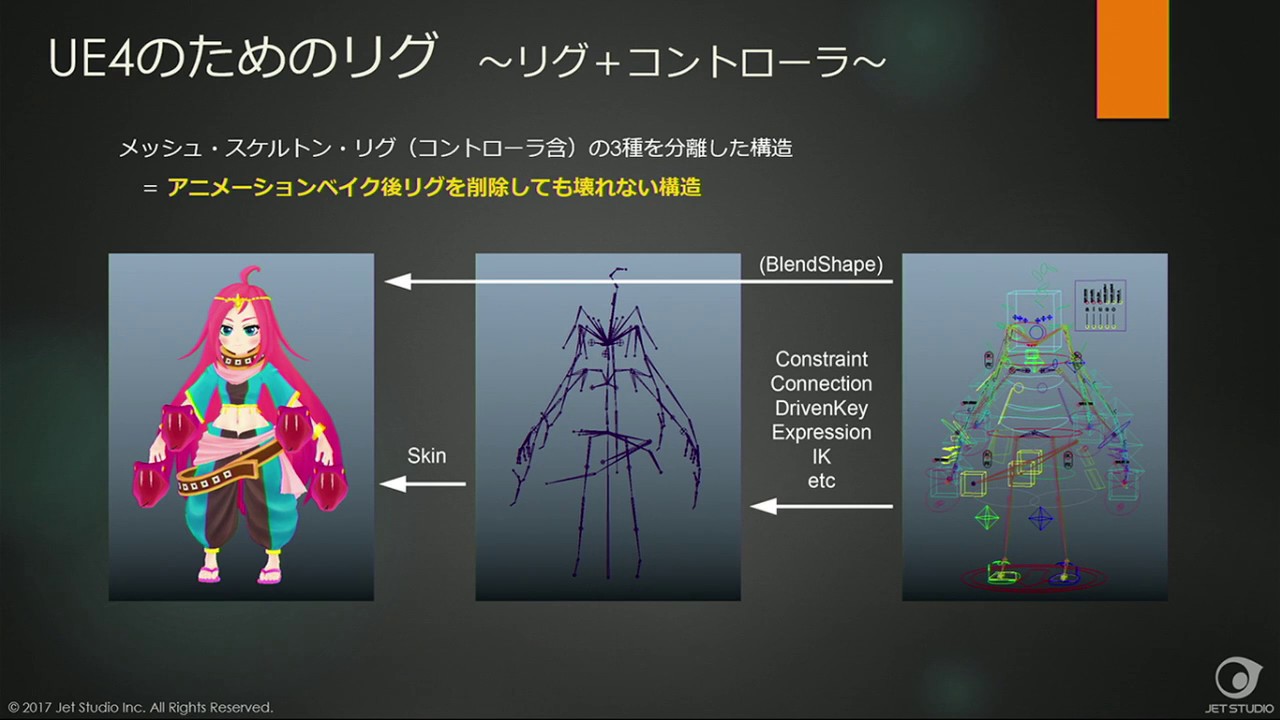
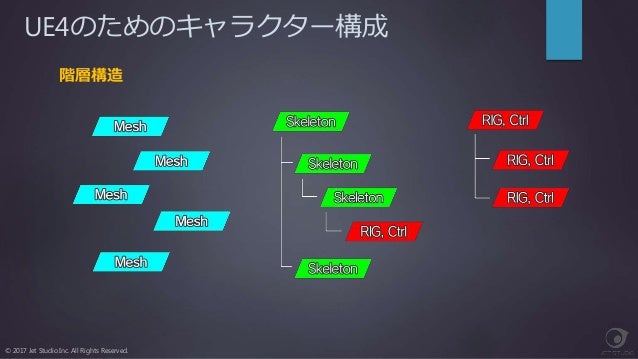
連載 第2回 映像制作におけるue4のためのキャラクターデータ構成



Ue4 物理アニメーションでキャラを動かしてみる Let S Enjoy Unreal



Cedec2017 Chara Maya ライブ キャラクターセットアップからue4へ


Ue4 キャラクター アクター へのターゲットのロックオンのブルー


Grayちゃんモデルデータ Rarilog



Ue4 Airtoneのメインキャラクター ネオン のモデルデータが配布され



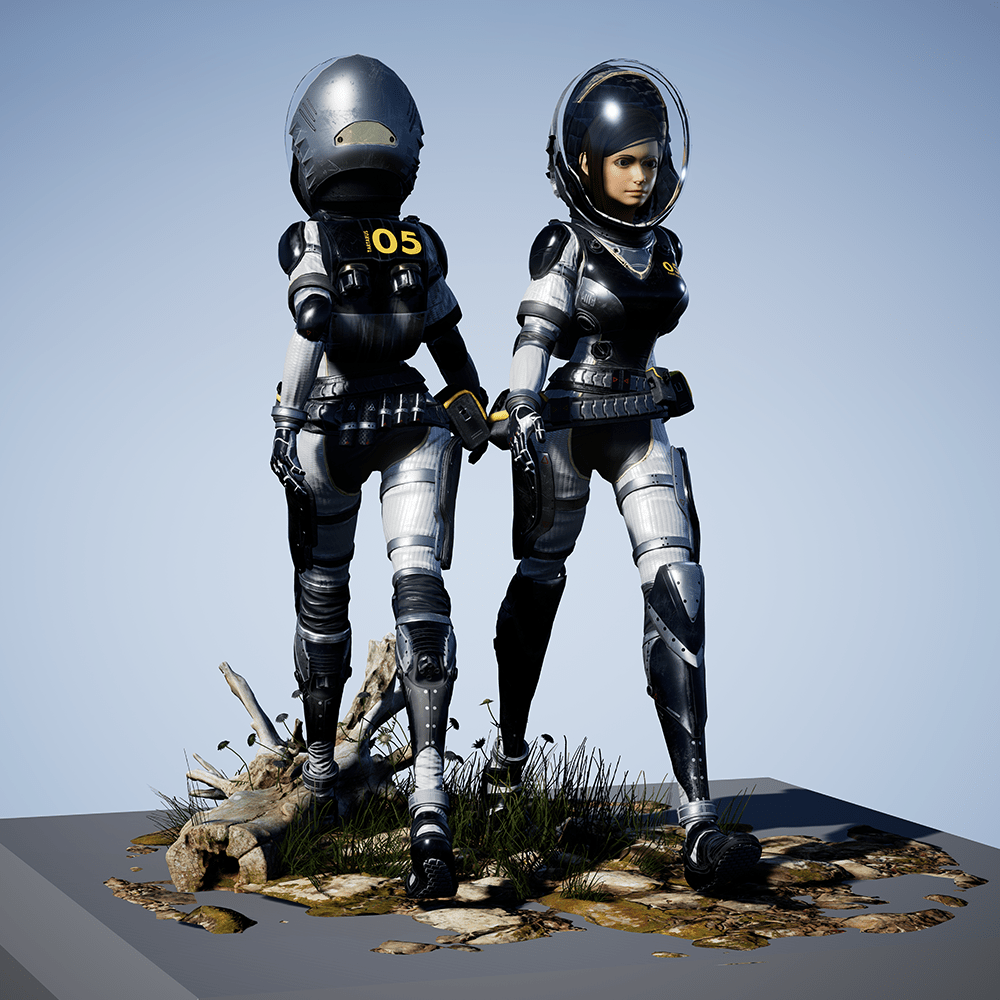
キャラクター制作から運用まで リアルタイム向けキャラクター


Ue4 走ってくるキャラクターに物理シュミレーションを使い転ばせる方法



Chara Maya ライブ キャラクターセットアップからue4への出力



連載 第1回 映像制作におけるue4のためのキャラクターデータ構成



ランドスケープで地形やキャラクタが黒くなります Ue4 Answerhub



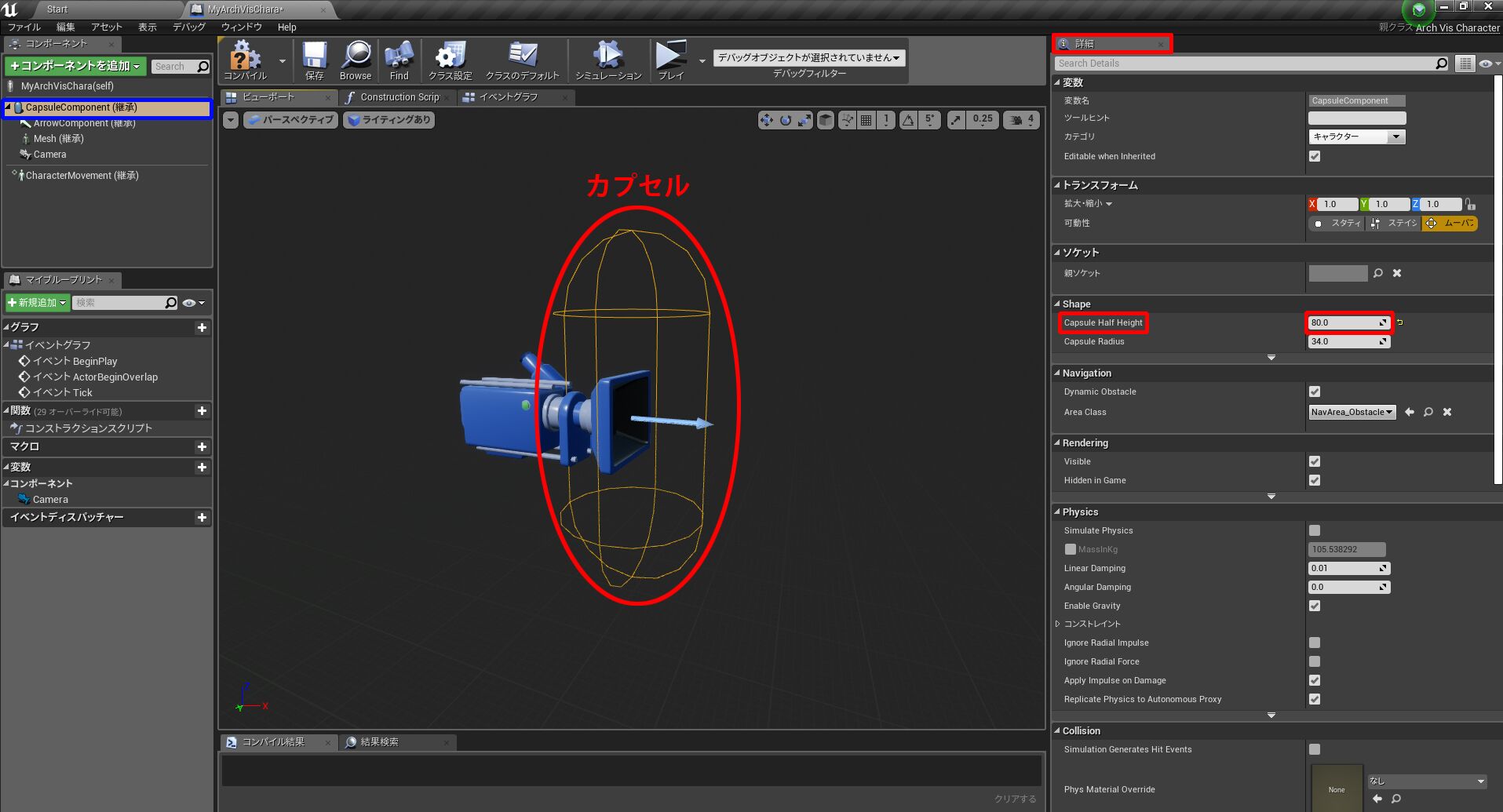
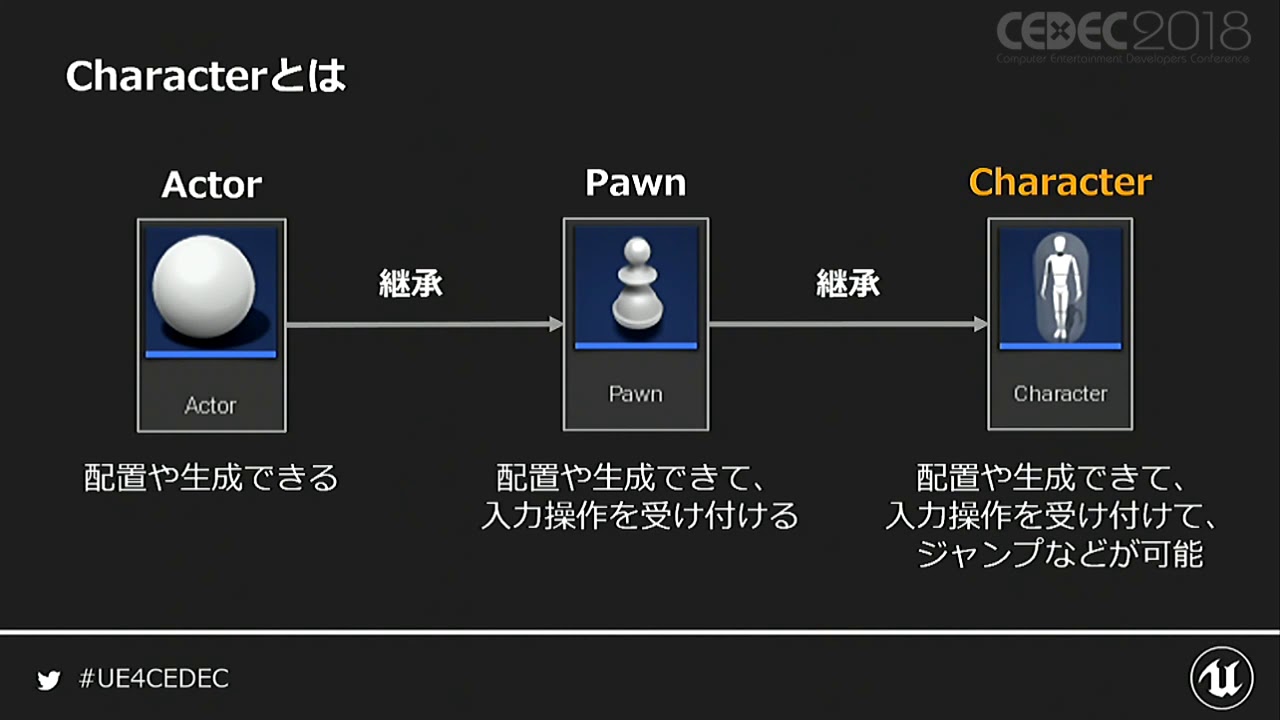
Ue4におけるキャラクタークラス設計



同軸上にいるキャラクターの描画順について Ue4 Answerhub



アクタの振り向き動作を改善したい Ue4 Answerhub



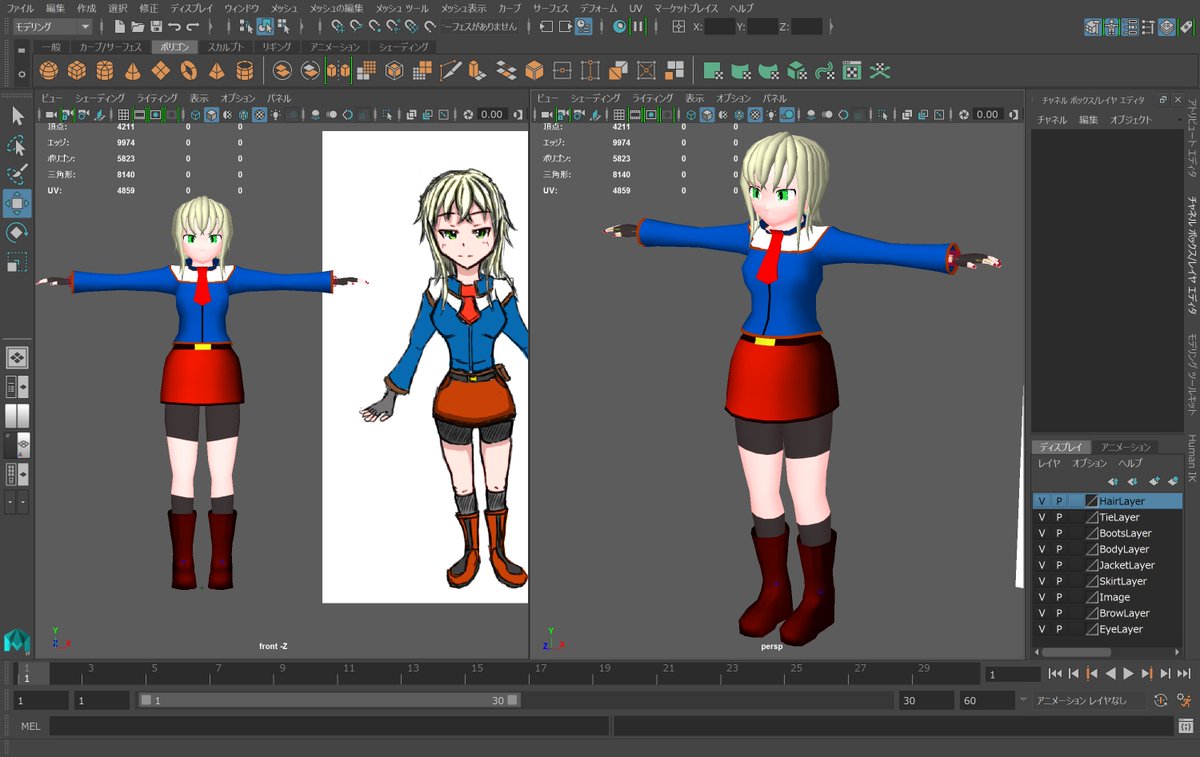
Alwei Twitter પર 今日のもくもく会で自作キャラクターモデルの2体


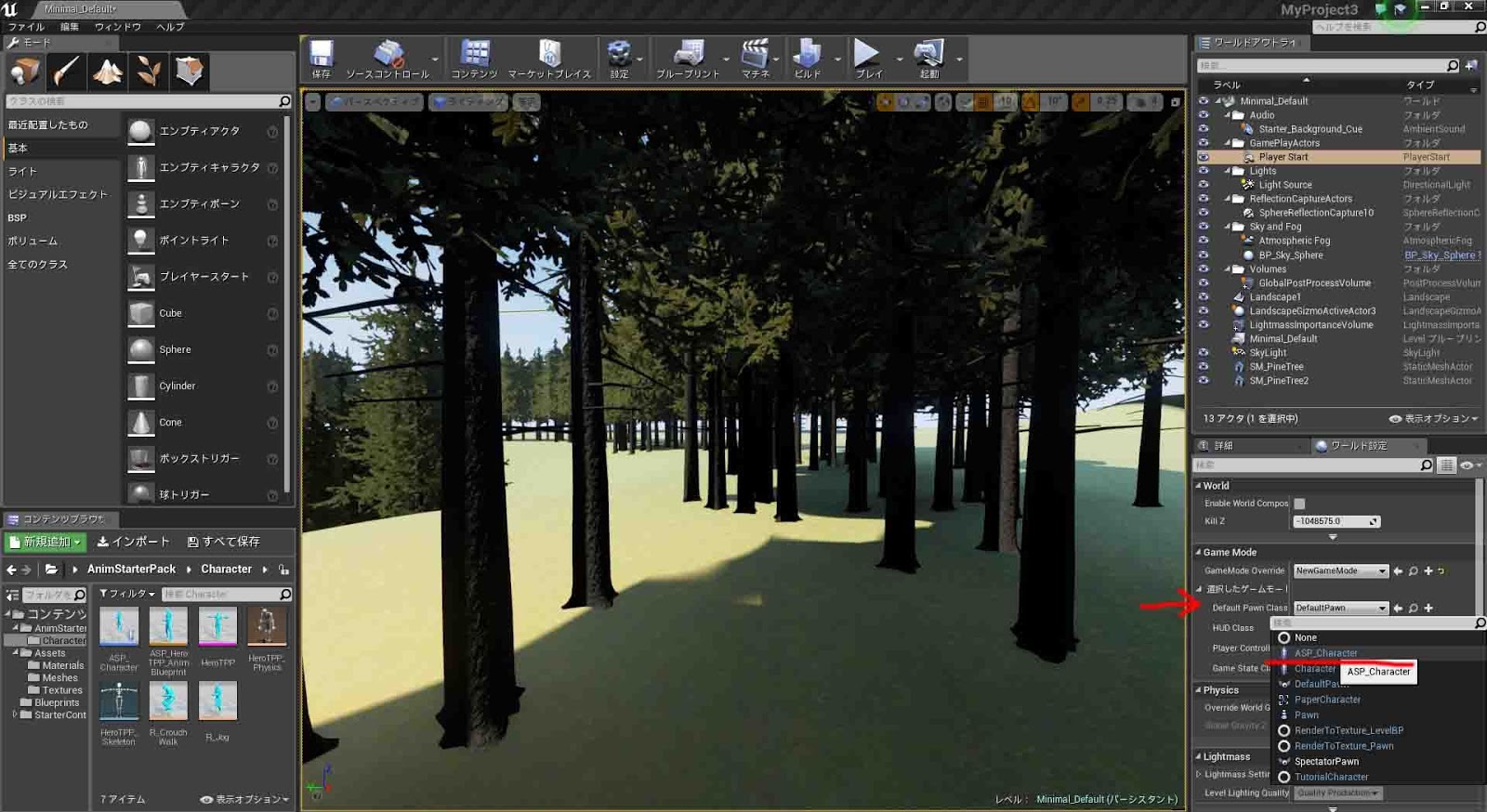
Ue4のテンプレートに自分で作ったキャラを入れて動かしたい そのハチ



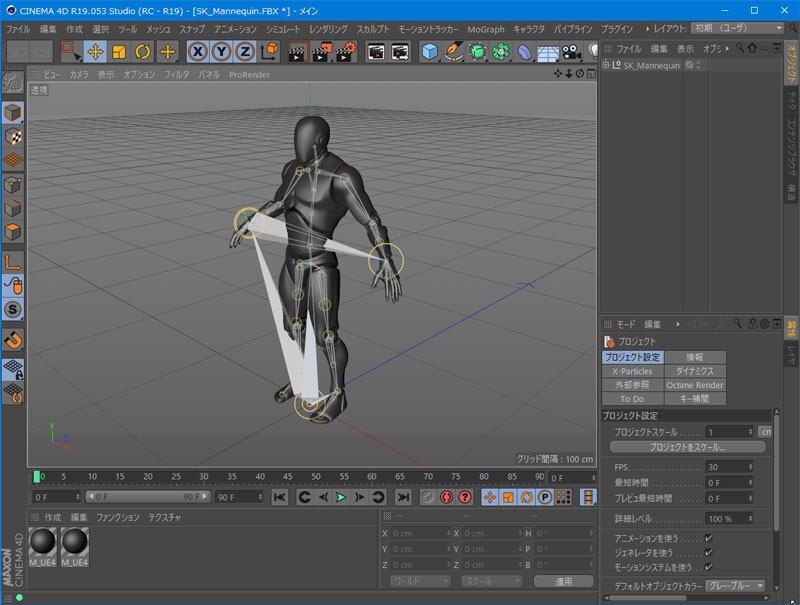
C4dからue4へキャラクターを書き出すツール Hk3d Jp



Unreal Engine 4 操作キャラクターの切り替えとaicontrollerの設定



Ue4でキャラクターをタッチした場所に移動させる おっさんのゆるゆる



Ue4 ブレンドポーズ Blend Poses によるキャラクターのアニメーション



キャラクターをリスポーンすると見た目と紺後ロールがおかしくなる



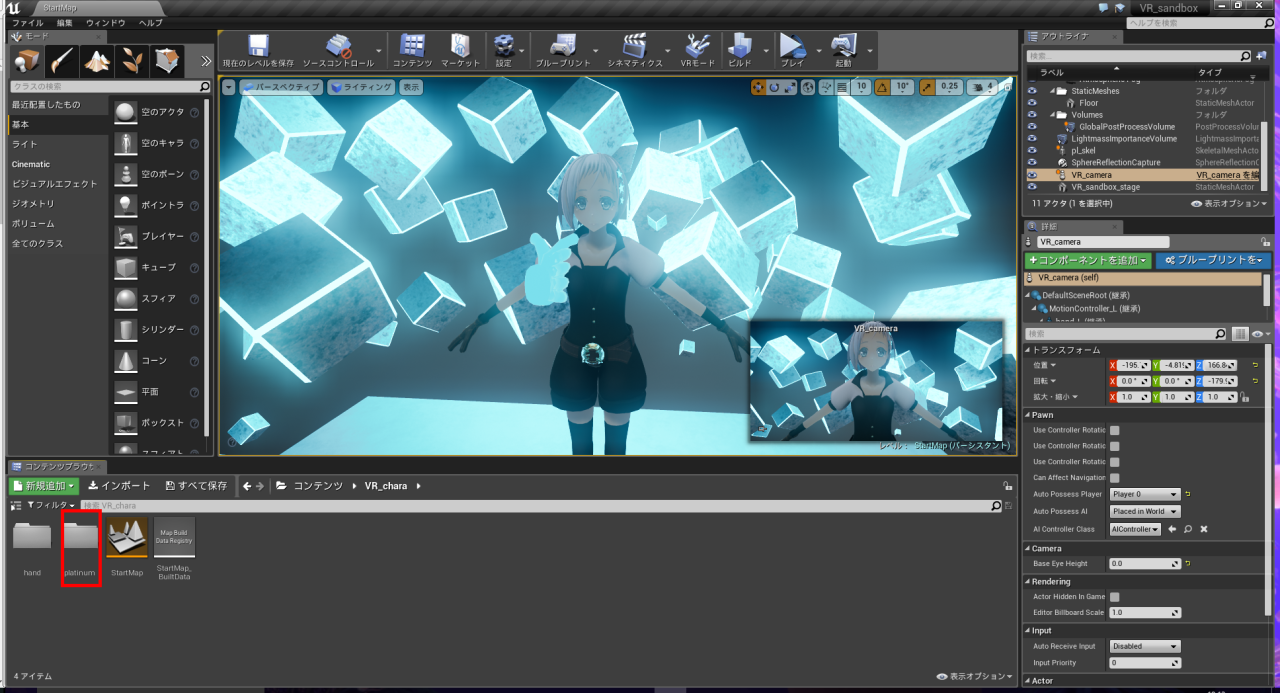
Blog キャラクターとvrで戯れたい人向けue4講座



B Ue4 Tyosuke2011のブックマーク



操作キャラクターのbpと他のbpでの変数の受け渡し Ue4 Answerhub



Ue4でmmdユーザーモデルを動かす 準備編 Piyo Gamers



横スクロール2dアクションゲームを作っているのですが 通常時には



ぽるこ Ue4勉強中 V Twitter Ue4 やっとキャラクターにポーズ取ら



Ue4超入門講座第2段 自作キャラクターをue4上で操作しよう Youtube



Unreal Engine キャラクターを2体切り替えしながら操作する シヴァ



Simple Move To Actorでキャラクターが動かない Ue4 Answerhub


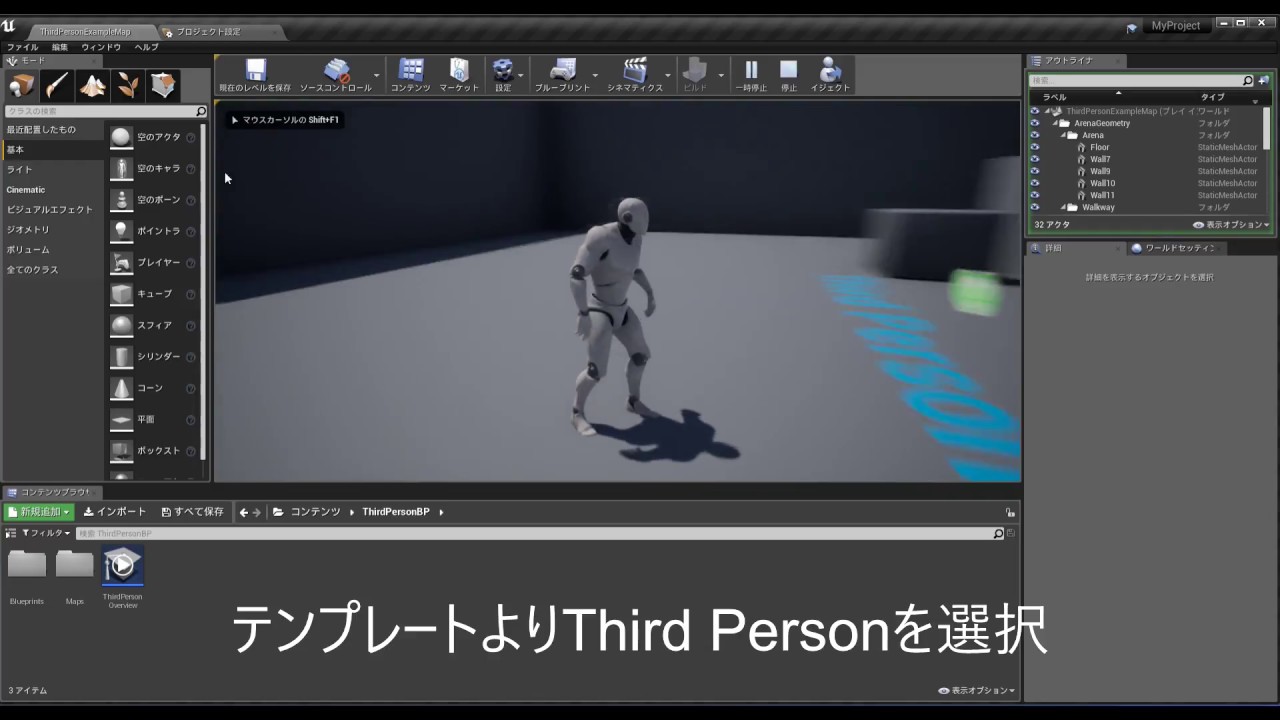
Thirdpersonexamplemapのキャラクターを差し替える Socialakiba Wiki



推進力をキャラクターに合わせて回転させる Ue4 Answerhub



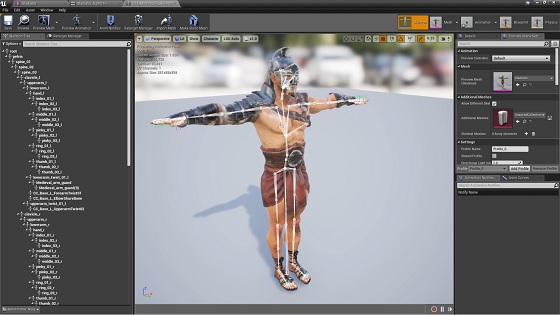
Ue4開発進捗その7 Fuseで作成したキャラクターモデルのインポート



Unreal Engine 4 Ue4 ゴルフゲーム作りへの挑戦 キャラクターを登場



Ue4 ジャンプ落下時 キャラ頭上で跳ねずに滑り落ちるようにする



Perception Neuronとunreal Engineでvチューバー風にキャラクターを



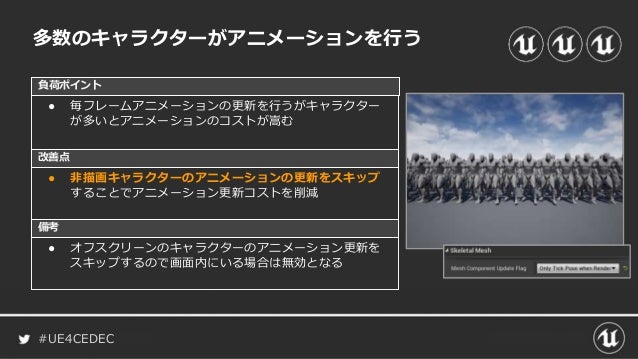
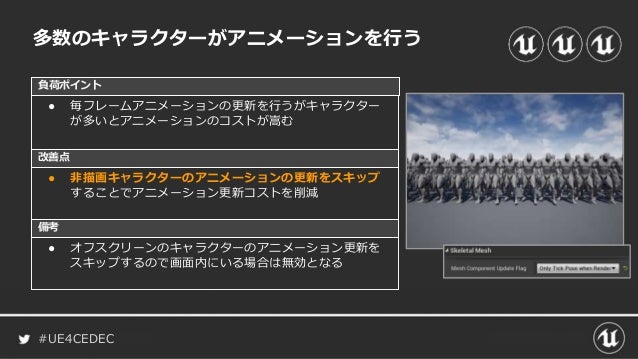
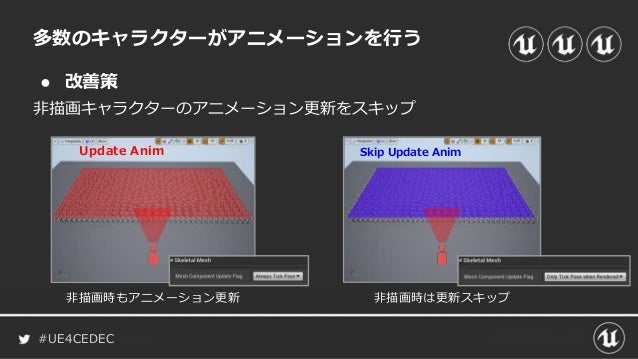
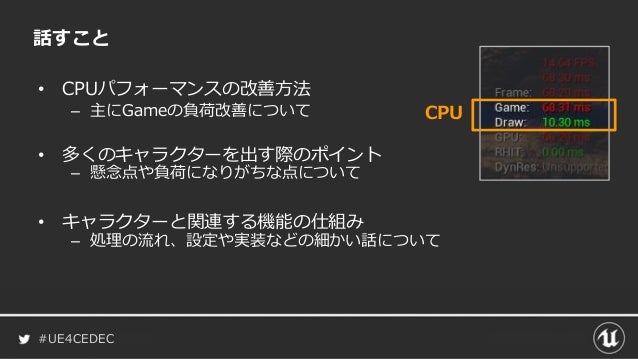
Cedec2018 Ue4で多数のキャラクターを生かすためのテクニック



ファーストパーソンキャラクターについて Ue4 Answerhub



Ue4でちょっとリアルなキャラクターを制作してみよう ゲーム開発



Ue4 Material Function Fun Radial Uv Distortion Youtube 게임


Ue4 敵キャラクターaiの作成 ゴゴゴゴ



Ue4で敵キャラクターaiを制御する おっさんのゆるゆる研究開発室



アクションrpg講座エピソードi プレイヤーキャラクターアニメーション



Ue4 キャラクター選択画面の作り方 結城 涼真 Note



Blog Ue4でオリジナルモデルやmmdモデルと戯れたい人向け講座



マス目上でキャラクターを移動させる方法 Ue4 Answerhub



Ue4 キャラクター リアルのイラスト ゲームキャラクターのイラスト


Ue4でアニメーションブループリントを使ってステートマシンを組む



Cedec2018 Ue4で多数のキャラクターを生かすためのテクニック



ট ইট র なん Tips Blenderからue4にfbxでキャラクターを



Ue4 攻撃判定の実装 おっさんのゆるゆる研究開発室 ゲームと



ゲーム制作 キャラクターを歩かせる Ue4 元seのandroidへの挑戦



Interactive Grass Tutorial Unreal Engine 4



Mixamoからアニメーションデータを無料でue4に持ってくる手順ー後編



Ue4 モデルをキャラクターにアタッチする メッシュコンポーネントの



Ue4 韓国ベースのvrコンテンツ Project M のティーザー映像が公開



Ue4 アクタをスポーンさせてソケットにアタッチが上手くいかない



キャラクターを任意の座標まで移動 Ue4 Answerhub



Ue4 キャラクターを作って動かしてみよう Beginner Program S Blog



3dcg ゲームに使えるキャラクターモデルの作り方 その6 Ue4編 Ryo117



Cedec2018 Ue4で多数のキャラクターを生かすためのテクニック



Ue4 格闘ゲームのプログラム解説6 キャラクターの設定 Explanation



ブループリントでキャラクターの移動を設定するでつまずいています



Cedec2018 Ue4で多数のキャラクターを生かすためのテクニック



Unreal Engine 4 サードパーソンテンプレートのキャラクターを


キャラクターの現在の速度 Walk Speed を取得する方法 Nownmemonote


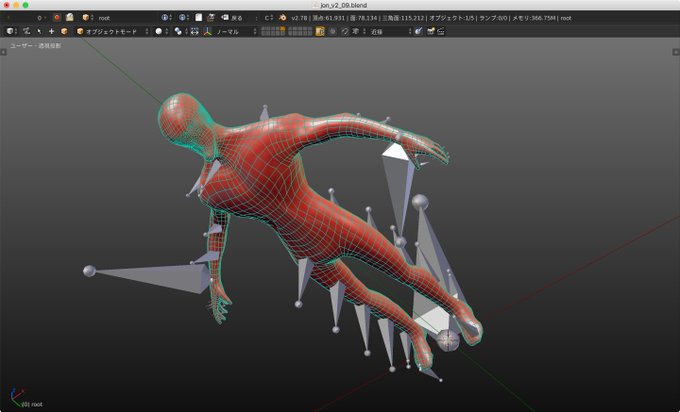
Zbとblenderでue4用のキャラを作る 9 Blenderで人物リグ完成



Ue4 キャラクターを作って動かしてみよう Beginner Program S Blog



拡大画像 ノンフォトリアル作品への Ue4 活用の魅力とは Unreal



3dsmax Ue4 映像制作におけるリアルタイムエンジンの活用



Ue4 カメラがキャラクターに近付き過ぎたら半透明にする Youtube


Unrealengine キャラをとりあえず簡単に動かしてみる Ue4 9 Windows


Ue4でカメラがキャラクターに近付き過ぎたら半透明にする ほげたつブログ



拡大画像 ノンフォトリアル作品への Ue4 活用の魅力とは Unreal



キャラクターセレクトのような動きをするbpアセットを作りたい Ue4


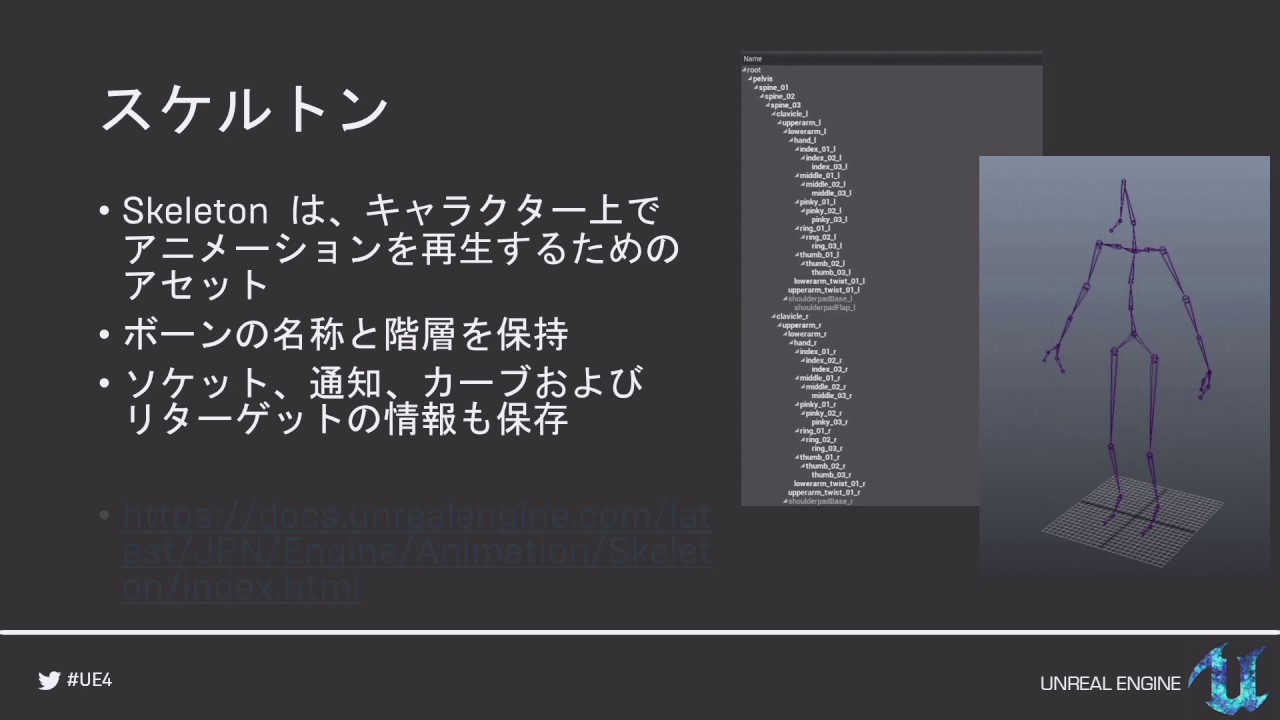
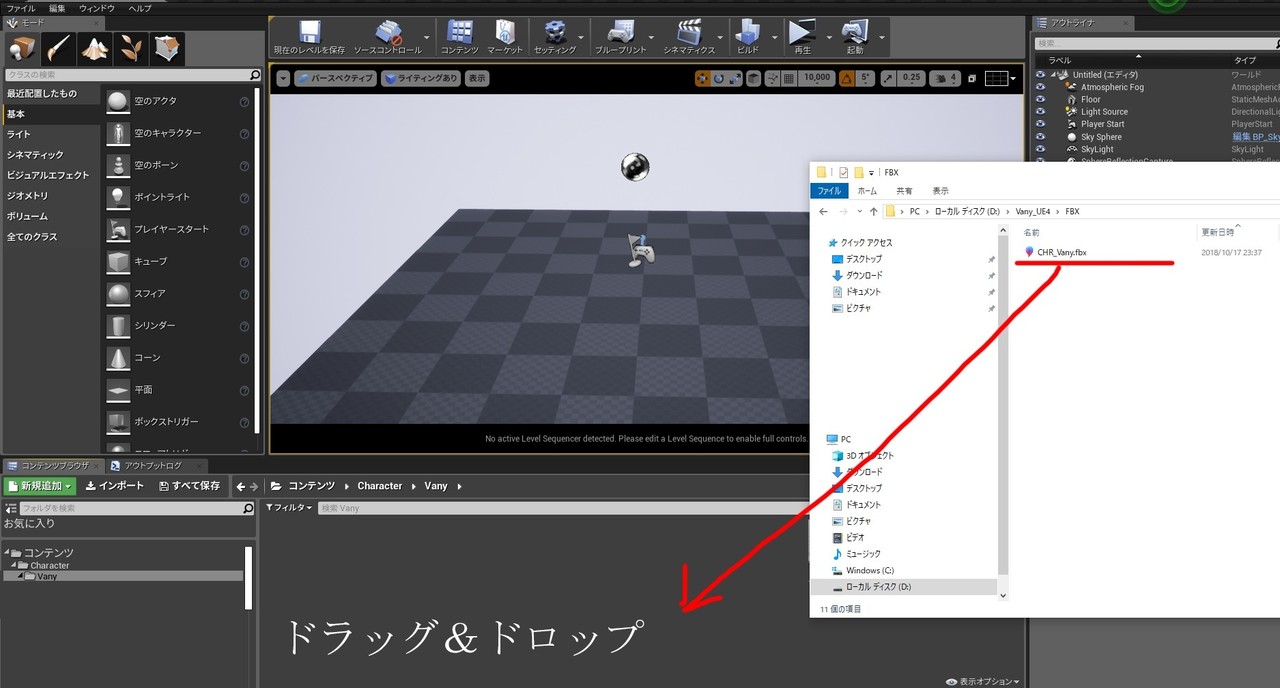
Dazキャラをue4にfbxインポート スケルトンつきで取り込む方法


Ue4のテンプレートに自分で作ったキャラを入れて動かしたい そのナナ



3dcg ゲームに使えるキャラクターモデルの作り方 その6 Ue4編 Ryo117



Ue4とoculus Rift Dk2を使ってニコニ立体ちゃんと戯れるデモを作って



3dsmax Ue4 映像制作におけるリアルタイムエンジンの活用



第9回 ゲームモードで歩き回ろう 3ds Max Unrealengine4で建築



Alwei Twitter પર 今日のもくもく会で自作キャラクターモデルの2体



セミナー動画配信 Iclone 株式会社too



2018年版 Blenderで作ったキャラクタをue4にインポートして動かす



Unreal Engine 4製インディーゲーム開発者座談会 Ue4の学習方法



Vroidをue4に持っていく自己流メモ そらまめゲームブログ



Unreal Engine初心者が自分のキャラをとりあえず動かしてみる Togetter



3dcg ゲームに使えるキャラクターモデルの作り方 その6 Ue4編 Ryo117



Chara Maya ライブ キャラクターセットアップからue4への出力



Psyop が Ue4 のリアルタイム キャラクターでブランドの好感度を大幅に


Ue4のテンプレートに自分で作ったキャラを入れて動かしたい そのハチ



Ue4 走ってくるキャラクターに物理シュミレーションを使い転ばせる方法



Unreal Engine 4でおっさんを操作する おっさんのゆるゆる研究開発



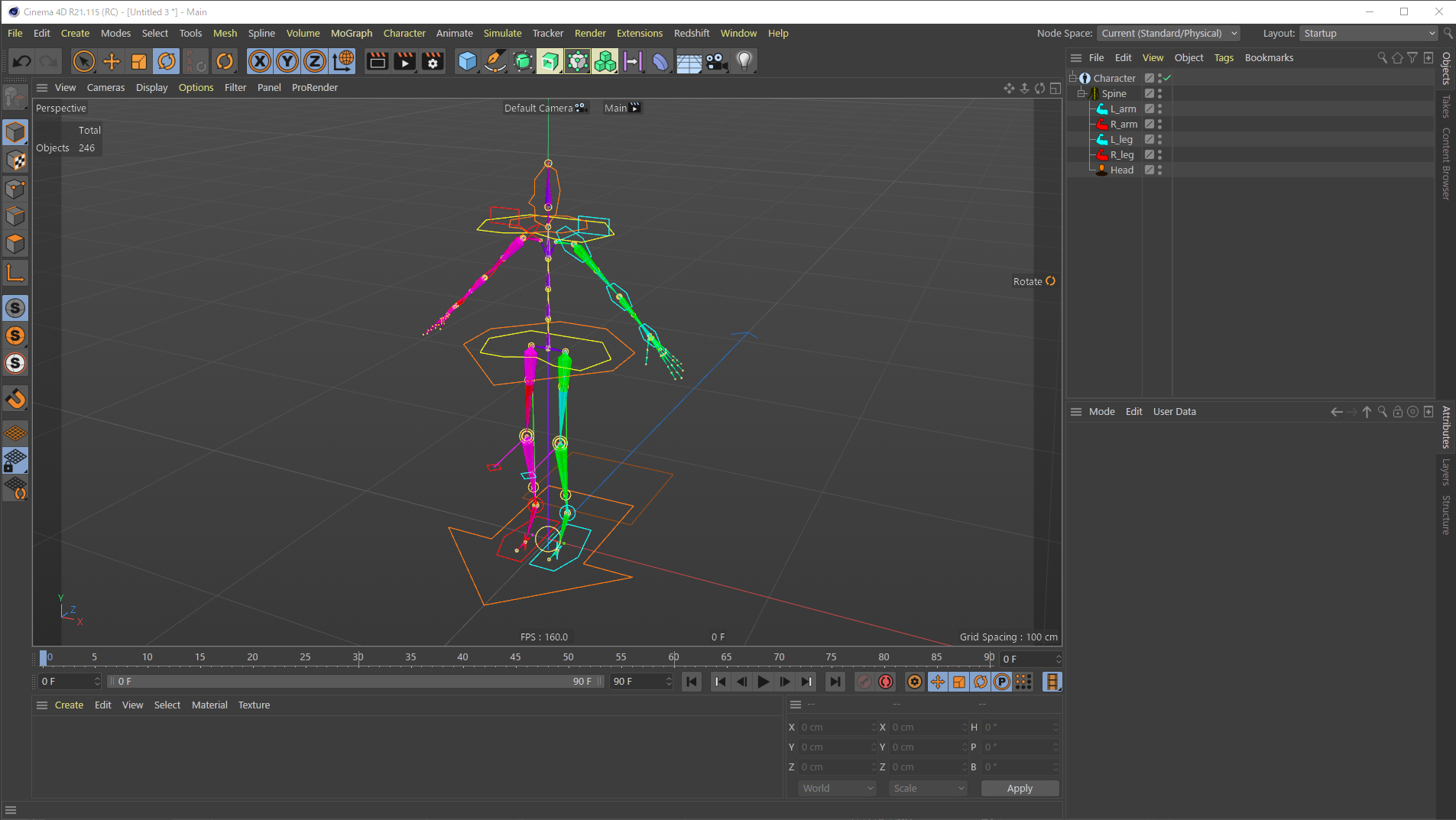
Cinema 4dで作成したキャラクターをue4でアニメーションさせる手順



3dcg ゲームに使えるキャラクターモデルの作り方 その6 Ue4編 Ryo117



ゲームデザイン対応キャラクター Character Creator



Cedec2018 Ue4で多数のキャラクターを活かすためのテクニック Youtube


